script标签为什么要放在body标签的底部
因为浏览器在渲染html的时候,从上到下依次执行,遇到js文件就会停止当前页面的渲染,转而去下载js文件,如果将script标签放在头部,如果文件又很大的情况下,首屏时间就会延长,影响用户体验。
解决方法:
- 将script标签放到body的底部
- 通过defer\async属性将js文件转为异步下载
defer\async的区别 首先都是让js文件能够异步下载,不阻塞页面的渲染 区别就是defer必须等待整个文档渲染完成后才执行 而async在下载完成后,会暂停html的解析,转去执行js
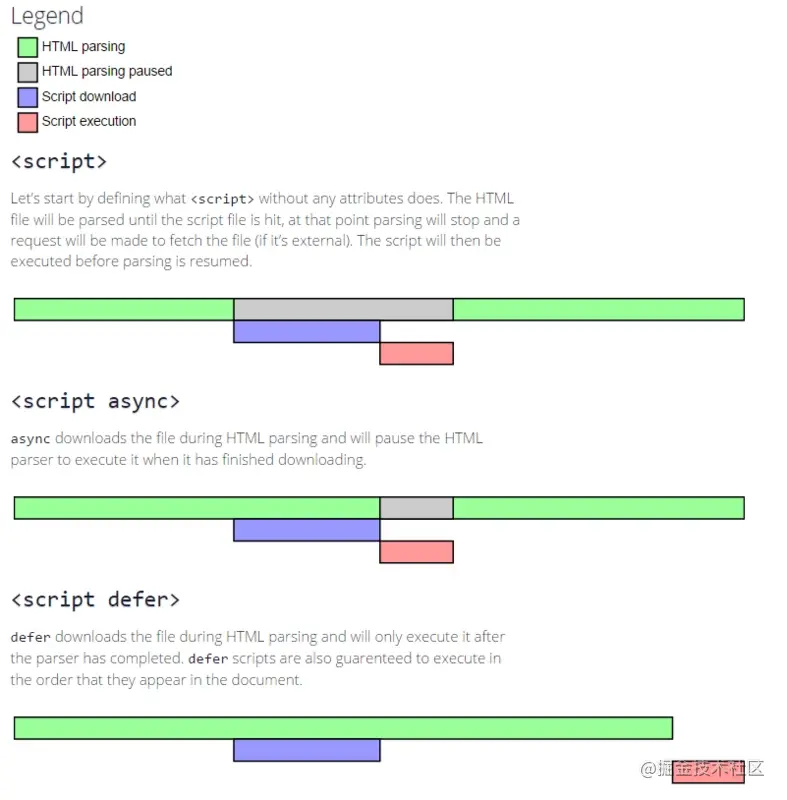
一图胜千言:

也就是说 下载的处理二者是相同的,主要是执行的时间不同,async执行的时候还是要阻塞html的解析,defer就是安排到最后才执行。 另外如果两个属性同时设置,以async为准。
